안녕하세요? 닉네임간편입니다. 이번 시간에는 텍스트뷰 옆에 이미지를 설정하는 법에 대해서 알아보겠습니다.
1. 개요
텍스트뷰 안에는 문자열의 상하좌우에 이미지(Drawable)를 설정할 수 있습니다. 이를 통해 문자열 근처에 이미지를 설정할 경우 이미지 뷰를 따로 만들지 않더라도 이미지를 보다 편리하게 삽입할 수 있습니다.
2. 사용법
android:drawable[방향]으로 이미지를 원하는 방향에 설정하면 됩니다.
예를 들어 문자열 왼쪽에 이미지를 삽입하고 싶다면 android:drawableStart 혹은 android:drawableLeft로 설정하면 됩니다.
또한 문자열과의 간격을 주고 싶다면 drawablePadding을 설정하면 됩니다.
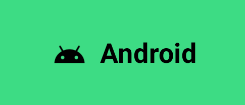
아래는 그 예시입니다.

<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:drawableStart="@drawable/ic_baseline_android_24"
android:drawablePadding="10dp"
android:textColor="@color/black"
android:textStyle="bold"
/>3. 속성
여러 가지 추가적인 속성을 설정해서 다양한 효과를 줄 수 있습니다.
1) android:drawableTint
삽입하는 이미지의 색상을 설정합니다. 만일 표시하고자 하는 이미지의 모양은 갖고 색상만 다르게 설정해주어야 할 때 유용하게 사용할 수 있다. 위 예시를 바탕으로 색상을 변경하면 다음과 같습니다.

<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:drawableStart="@drawable/ic_baseline_android_24"
android:drawableTint="@color/black"
android:drawablePadding="10dp"
android:textColor="@color/black"
android:textStyle="bold"
/>2) android:drawableTintMode
이미지와 색조(tint)가 어떤 방식으로 혼합될지 설정하는 속성입니다.
a. src_over : tint가 이미지 위에 그려집니다.
b. src_in : tint가 이미지의 투명도에 마스킹됩니다.
c. src_atop : tint가 이미지가 됩니다.
d. multiply : tint와 이미지의 투명도 및 색상을 곱합니다.
e. screen : multiply와 반대로 동작합니다.
f. add : tint와 이미지의 투명도 및 색상을 더합니다.
3) 이미지의 여백
텍스트뷰에 이 속성을 사용해 이미지를 넣을 경우 원하는 곳에 배치하는 기능 자체는 없습니다. 다만, padding을 상하좌우에 적용해서 원하는 곳에 배치하도록 만들어줄 수 있습니다.
위 예시에서도 Padding이 적용된 것을 확인할 수 있습니다.
4. Drawable 크기 조정
텍스트뷰 안에서 설정한 이미지(drawable)은 자체적으로 크기를 조절하는 기능은 없습니다.
이때 사용할 수 있는 방법으로, layer-list를 사용하는 것입니다.
아래 코드처럼 drawable 폴더에 layer-list 파일을 만듭니다.
이후 이 파일 안에서 아래 코드처럼 이미지의 크기를 지정하시면 됩니다.
여기서는 높이와 너비 뿐만 아니라 여백, gravity도 설정해줄 수 있기 때문에 유용하게 사용할 수 있습니다.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_image"
android:width="35dp" android:height="35dp"/>
</layer-list>5. TextView 내부의 Drawable 프로그래밍적으로 변경하는 법
setCompoundDrawablesWithIntrinsicBounds() 메서드를 사용합니다. 이때 총 4개의 파라미터가 있는데, left, top, right, bottom 순서입니다. Drawable 객체를 넣고 싶은 위치에 드로어블 객체를 파라미터로 전달하면 되고, 그 이외의 자리에는 0을 집어넣으면 됩니다.
예를 들어 문자열 왼쪽에 drawable 객체를 놓고 싶다면, setCompoundDrawablesWithIntrinsicBounds(drawable, 0, 0, 0) 이렇게 설정하면 됩니다.
6. 마무리
이번 시간에는 텍스트뷰 내부에 드로어블을 배치하는 방법에 대해서 알아보았습니다.
지금까지 읽어주셔서 감사합니다.
'Android > 공부' 카테고리의 다른 글
| 뱃지 드로어블(BadgeDrawable) - Fab 버튼에 숫자 추가하기 (0) | 2021.10.26 |
|---|---|
| 스플래시(Splash) 화면 (2) | 2021.10.01 |
| [Manifest 정복] 3. 매니페스트(Manifest) 의 권한, 기기 호환성, 그 이외의 요소 (0) | 2021.09.11 |
| [Manifest 정복] 2. 매니페스트(Manifest)에서의 앱 구성 요소, 인텐트 필터, 아이콘 및 레이블 (0) | 2021.09.10 |
| [Manifest 정복] 1. 매니페스트(Manifest)란 (with package) (0) | 2021.09.09 |

