1. 개요
앱에서 긴 글을 표시할 때 '더보기' 기능을 설정해서 사용자가 원하는 글만 자세하게 볼 수 있도록 설정할 수 있습니다.
그러나 이는 자체적으로 지원해주는 기능은 아니기에 직접 만들어서 구현해야 하는데요, 물론 라이브러리를 사용할 수도 있지만 직접 구현하는 것도 좋은 경험이라고 생각합니다.
지금부터 자세히 알아보겠습니다.
2. 전체 코드
binding.itemSpecificReviewContent.text = description
binding.itemSpecificReviewContent.run {
doOnLayout {
post {
val lineCount = binding.itemSpecificReviewContent.lineCount
if (lineCount > 3) {
binding.itemSpecificReviewContent.ellipsize = TextUtils.TruncateAt.END
binding.itemSpecificReviewContent.maxLines = 3
binding.itemSpecificReviewSeeMore.visibility = View.VISIBLE
}
else {
binding.itemSpecificReviewSeeMore.visibility = View.GONE
}
}
}
}1) lineCount
먼저 텍스트뷰의 줄 수를 가져옵니다.
이때 줄 수는 화면에 텍스트뷰가 다 그려진 다음에야 구할 수 있습니다.
따라서 doOnLayout을 사용하고 post 를 통해서 기능을 수행하도록 합니다.
2) ellipsize, maxLines, visibility 설정
ellipsize 는 문자가 다 표시되지 않을 때 어떻게 '...' 같은 것이 표시되는 지 설정하는 것입니다.
저는 문자의 뒤에 표시하기 위해서 TextUtils.TruncateAt.END 속성을 사용했습니다.
만일 앞에 표시하고 싶다면 END를 START로 바꾸어주면 되고, 그 이외에도 다양한 속성을 줄 수 있습니다.
maxLines는 최대 표시 가능한 줄 수 입니다.
따라서 이를 조합하면, 문자열의 줄 수가 3줄을 넘어서면 더 이상 추가로 표시하지 않고 '...'을 표시하도록 하는 것입니다.

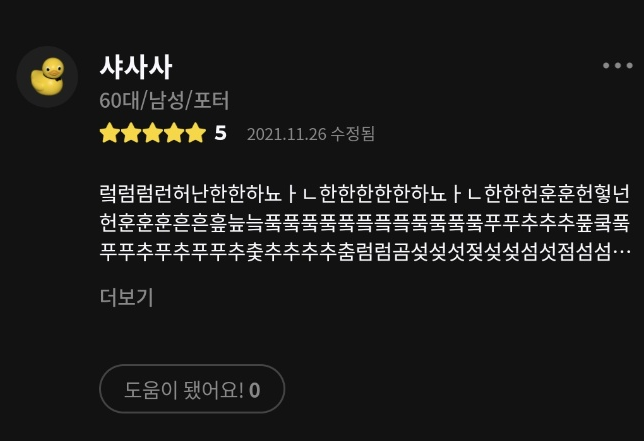
이 사진처럼 말이죠. 그러면 사용자는 이제 '더보기'를 눌러 자세한 내용을 확인할 수 있습니다.
3) '더보기' 클릭 이벤트 설정
itemSpecificReviewSeeMore.setOnClickListener {
itemSpecificReviewSeeMore.visibility = View.GONE
itemSpecificReviewContent.ellipsize = null
itemSpecificReviewContent.maxLines = Int.MAX_VALUE
}더보기를 클릭했을 경우 모든 문자열이 표시되도록 합니다.
ellipsize를 null로 설정해서 '...' 표시를 없애고, 최대 줄 수를 최대 정수값으로 설정해서, 사실상 모든 내용이 표시되도록 합니다.

그럼 위와 같이 모든 내용이 표시됩니다.
'Android > 정보' 카테고리의 다른 글
| 뷰페이저(ViewPager) 관련 짜투리 지식 1 (스와이프 및 애니메이션 제거, 스와이프 속도 조절) (0) | 2021.12.12 |
|---|---|
| 텍스트뷰(TextView) 관련 짜투리 지식 1 (특정 문자열 색상 설정, 밑줄 긋기, 특정 문자열 폰트 설정) (0) | 2021.12.10 |
| Google Play Console 에서 앱 서명 키 관리할 경우 릴리즈 해시 키 얻는 방법 (0) | 2021.11.19 |