안녕하세요? 닉네임간편입니다. 이번 시간에는 마지막으로 텍스트뷰와 시크바, 드로어블에 대해 설명드리겠습니다.
전체 소스는 여기에 있습니다.
https://github.com/creativeduck/MyLED
앱을 미리 사용해보고 계신 분들은, 이 링크를 타고 설치해주시면 됩니다.
https://play.google.com/store/apps/details?id=com.mybest.myled
1. 텍스트뷰(TextView)
<TextView
android:id="@+id/currentState"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF000000"
android:textSize="23sp"
android:text=""
app:layout_constraintBottom_toBottomOf="@id/guideline1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/guideline1" />
0) 텍스트뷰란
화면에 글자를 나타내는 뷰입니다.
1) width, height
뷰의 내용물이 보일 수 있을 정도에 맞게 크기가 결정되도록, 둘 다 wrap_content로 설정했습니다.
2) textColor
글자의 색을 지정할 수 있습니다. 앞서 배경색을 지정하는 것과 동일하게 헥스 코드 형식으로 지정해도 되고, colors 리소스 파일에 정의된 색상을 사용해도 된다.
3) textSize
글자 크기를 지정합니다. 이때 단위는 sp를 주로 사용합니다. sp는 배율 독립적인 픽셀입니다.
sp 단위를 사용하면 안드로이드 시스템 자체에서 설정한 텍스트 크기에 따라 TextView의 텍스트 크기를 설정할 수 있습니다. 예를 들어 시스템에서 글자 크기가 크도록 폰트를 설정했다면, sp로 설정한 텍스트뷰의 글자 크기는 이에 따라 크게 설정될 것입니다. 이때 작은 크기의 폰트로 바꾼다면, sp로 설정한 텍스트뷰의 글자 크기는 작게 변할 것입니다.
그러나 dp로 설정했다면 이것들과 무관하게 크기가 결정됩니다. 따라서 글자 크기를 지정할 때에는 sp 단위를 주로 사용합니다.
4) text
표시할 글자를 입력합니다. 전 초기화면에서 글자가 나타나지 않도록 할 것이므로 생략하였습니다.
물론 visible 과 invisible, gone을 사용하여 조절할 수 있지만, 버튼 이벤트를 통해 지속적으로 텍스트가 바뀌므로 초기에는 텍스트를 입력하지 않는 것으로 설정했습니다.
5) 제약 레이아웃
앞선 배치와 비슷하지만, 이 뷰의 아래쪽 제약과 위쪽 제약이 모두 guideline1으로 동일합니다. 이는 단지 해당 가이드라인에 위치하도록 만든 것입니다.
2. 시크바(SeekBar)
<SeekBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="7dp"
android:background="@drawable/seekbar"
android:max="255"
android:min="0"
android:thumb="@drawable/thumb"
app:layout_constraintBottom_toTopOf="@id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.461"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/currentState" />
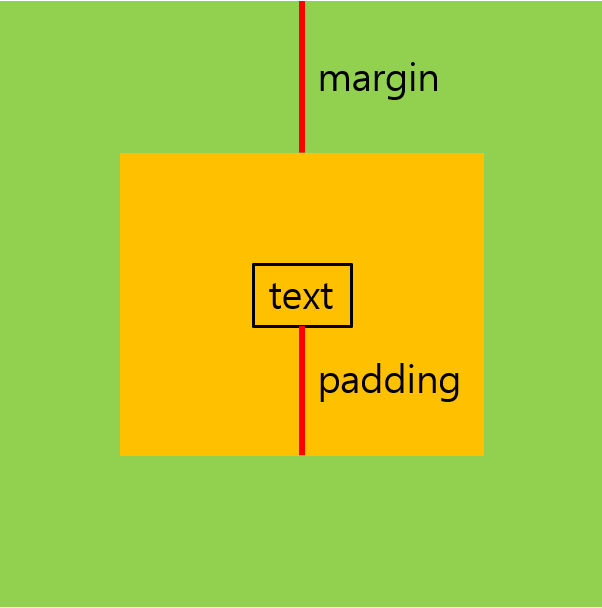
1) margin
마진은 뷰를 뷰의 부모 레이아웃으로부터 얼마나 떨어뜨릴지에 대한 개념입니다. 우리가 흔히 글을 쓸 때에도 글들이 너무 붙어있으면 가독성이 좋지 않아 여백을 넣는 것처럼, 뷰의 배치에 있어서도 여백을 넣는 것이라고 보시면 됩니다.
현재 시크바는 7dp만큼의 마진을 두었으며, 따라서 상하좌우 모두 부모 레이아웃으로부터 7dp씩 여백을 설정합니다.
이와 유사한 개념으로 패팅(Padding)이란 개념이 있습니다. 패딩은 뷰의 내용물을 뷰의 테두리로부터 얼마나 떨어뜨릴지 결정하는 개념입니다. 만일 패딩 값이 5dp라면 상하좌우 기준으로 내용물을 뷰의 테두리로부터 5dp만큼 떨어뜨립니다.

연두색을 부모 레이아웃, 주황색을 해당 뷰라고 하고, text라고 쓰여있는 박스를 뷰의 내용물이라고 하겠습니다.
margin은 부모 레이아웃과 해당 뷰 간의 거리를 조절하는 것이고, padding은 해당 뷰와 뷰의 내용물 간 거리를 조절하는 것입니다.
2) max, min
시크바의 최댓값, 최솟값을 설정합니다. 디폴트로 min은 0, max는 100입니다. 현재 시크바로 조정할 밝기의 최댓값은 255이므로 max를 255로 설정합니다.
3) thumb
시크바에서 드래그하여 값을 조절하도록 하는 원 모양을 thumb이라고 합니다. 이 모양 또한 자유롭게 설정할 수 있습니다.
그런데 이때 전 색상이나 이미지가 아니라 드로어블이라는 것으로 설정했습니다. background 또한 드로어블로 설정한 것입니다. 이 부분에 대해선 아래에서 더 자세히 다뤄보겠습니다.
3. 드로어블 설정
앞서 시크바에 설정한 배경과 thumb은 모두 드로어블로 만들어진 것이라고 하였습니다.
드로어블 리소스는 화면에 그릴 수 있는 그래픽에 관한 개념이며, android:drawable과 같은 특성을 이용해 다른 XML 리소스에 사용할 수 있습니다. 그중에서도 셰이프 드로어블은 기하학적인 모양을 정의하는 XML 파일입니다. 쉽게 말해, 뷰의 모양을 사각형, 원 등 다양하게 설정할 수 있도록 만들어주는 것입니다.
셰이프 드로어블에는 다양한 속성이 있으며, 제가 사용한 속성들에 대해서 설명드리겠습니다.
* 셰이프 드로어블을 만드는 방법은 drawable 폴더에서 우클릭 후 New -> Drawable Resource File을 선택해 만듭니다. 이때 파일 이름 밑에 Root element를 shape로 설정해주면 됩니다.
<seekbar.xml>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<solid android:color="@color/seekbar"/>
</shape>
시크바의 background에 설정한 셰이프 드로어블입니다.
1) shape // 모양을 설정하는 키워드입니다.
android:shape
모양의 유형을 정의합니다. rectangle, oval, line, ring의 형태가 있으며, 전 사각형 모양을 만들고 싶었으므로 rectangle로 설정했습니다.
2) corners // 모서리를 설정하는 키워드입니다.
android:radius
둥근 모서리를 생성합니다. 이는 모양이 사각형인 경우만 적용되므로 유의하시길 바랍니다. 여기에 입력하는 값이 커질수록 모서리가 더 둥그렇게 형성됩니다.
3) solid // 모양의 색을 단색으로 채울 때 사용하는 키워드입니다.
android:color
색상을 설정합니다. 헥스 코드로 설정하거나 기존에 정의된 색상 리소스를 참조하여 지정합니다.
<thumb.xml>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/thumb"></solid>
<size android:width="15dp" android:height="15dp"></size>
</shape>
시크바의 thumb에 설정한 셰이프 드로어블입니다.
1) shape // 모양 설정 키워드
android:shape
원 모양을 위해 oval로 설정하였습니다.
2) solid // 단색 채우기 키워드
android:color
미리 정의해두었던 색상 리소스를 참조하여 설정합니다. thumb이라는 색상 리소스는 이전 게시글에 정의해두었습니다.
3) size // 크기 설정 키워드
android:width, android:height
드로어블의 크기를 설정합니다. 시크바의 크기를 고려해 가로와 세로 길이를 15dp로 설정했습니다.
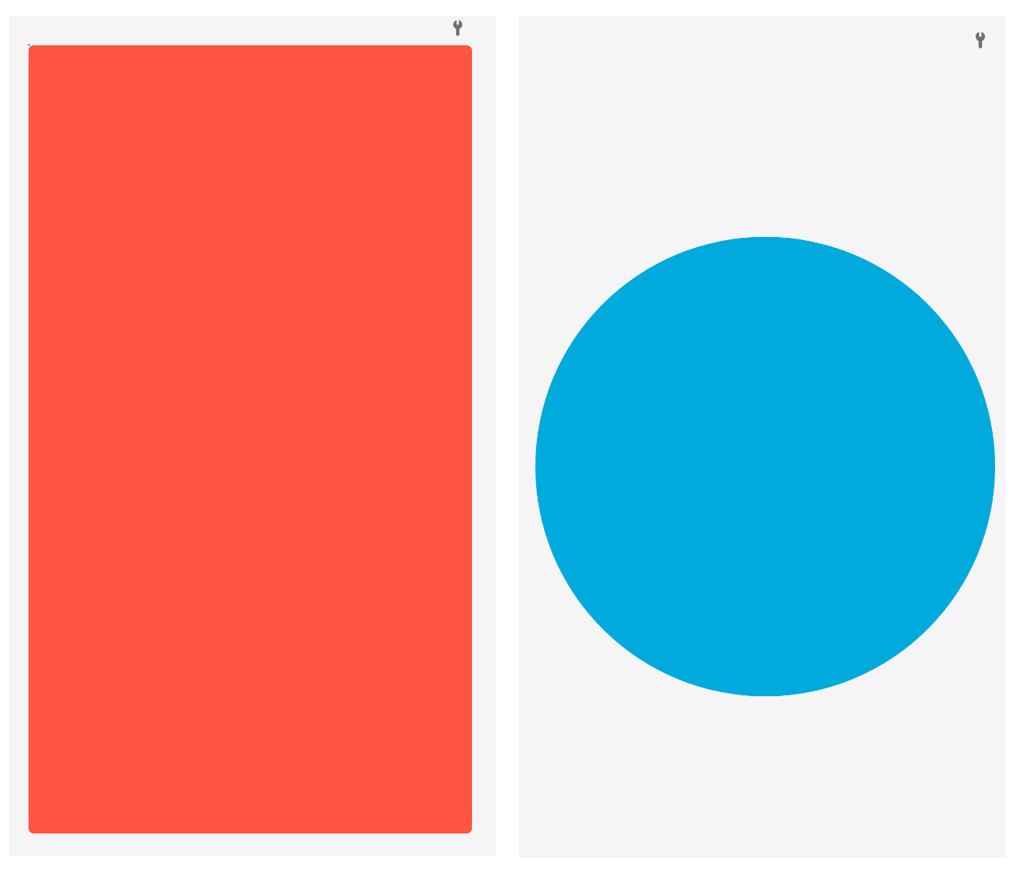
만들어진 드로어블은 다음과 같습니다.

드로어블을 참조할 때에는 @drawable/[이름] 형식으로 사용합니다.
android:background="@drawable/seekbar"
android:thumb="@drawable/thumb"
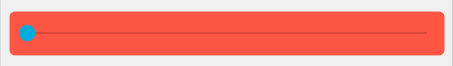
이 드로어블을 설정한 시크바는 다음과 같습니다.

4. 마무리
오늘은 텍스트뷰와 시크바, 드로어블에 대해 알아보았습니다. 이를 마지막으로 이제 앱 레이아웃은 전부 완성했습니다. 다음 시간부터는 본격적으로 자바 코드를 작성해보겠습니다.
오늘 알려드린 정보가 많은 도움이 되시길 바랍니다.
'프로젝트 > 블루투스 무드등' 카테고리의 다른 글
| [비전공자도 만들 수 있는 블루투스 무드등] 8. 안드로이드 앱 part 2-2, 블루투스 기기 탐색 (0) | 2021.07.21 |
|---|---|
| [비전공자도 만들 수 있는 블루투스 무드등] 7. 안드로이드 앱 part 2-1, 블루투스 권한 설정 (2) | 2021.07.20 |
| [비전공자도 만들 수 있는 블루투스 무드등] 5. 안드로이드 앱 part 1-2 with 셰이퍼블 이미지뷰(ShapeableImageView) (0) | 2021.07.18 |
| [비전공자도 만들 수 있는 블루투스 무드등] 4. 안드로이드 앱 part 1-1 레이아웃 작성 (0) | 2021.07.17 |
| [비전공자도 만들 수 있는 블루투스 무드등] 3. 아두이노 코딩 part 2-블루투스 코딩 (0) | 2021.07.16 |



